Html Float Number Format . learn how to use the css float property to position elements on the web page. See examples of different step values and. I want to see 0.00. according to html5.org, the number input type's value attribute, if specified and not empty, must have a value that is a valid floating point number. yet it is simply (in. learn how to use the html5 number and range input types to accept numeric data with different ui controls and. learn how to use the html input type=number to define a field for entering a number with restrictions on value, step and. is there's any way to format an input[type='number'] value to always show 2 decimal places?
from sebhastian.com
learn how to use the html5 number and range input types to accept numeric data with different ui controls and. See examples of different step values and. according to html5.org, the number input type's value attribute, if specified and not empty, must have a value that is a valid floating point number. yet it is simply (in. I want to see 0.00. learn how to use the css float property to position elements on the web page. learn how to use the html input type=number to define a field for entering a number with restrictions on value, step and. is there's any way to format an input[type='number'] value to always show 2 decimal places?
How to use the CSS float property sebhastian
Html Float Number Format learn how to use the html input type=number to define a field for entering a number with restrictions on value, step and. according to html5.org, the number input type's value attribute, if specified and not empty, must have a value that is a valid floating point number. yet it is simply (in. See examples of different step values and. is there's any way to format an input[type='number'] value to always show 2 decimal places? I want to see 0.00. learn how to use the css float property to position elements on the web page. learn how to use the html5 number and range input types to accept numeric data with different ui controls and. learn how to use the html input type=number to define a field for entering a number with restrictions on value, step and.
From www.pinterest.com
CSS Floats All About Floats in CSS CSS tutorial Cascading Style Html Float Number Format learn how to use the css float property to position elements on the web page. according to html5.org, the number input type's value attribute, if specified and not empty, must have a value that is a valid floating point number. yet it is simply (in. I want to see 0.00. learn how to use the html5 number. Html Float Number Format.
From velog.io
CSS float Html Float Number Format learn how to use the html5 number and range input types to accept numeric data with different ui controls and. learn how to use the css float property to position elements on the web page. learn how to use the html input type=number to define a field for entering a number with restrictions on value, step and.. Html Float Number Format.
From laptopprocessors.ru
Float centre in css Html Float Number Format is there's any way to format an input[type='number'] value to always show 2 decimal places? learn how to use the html5 number and range input types to accept numeric data with different ui controls and. I want to see 0.00. learn how to use the css float property to position elements on the web page. See examples. Html Float Number Format.
From www.w3docs.com
How to Convert a Float Number to Whole Number in JavaScript Html Float Number Format is there's any way to format an input[type='number'] value to always show 2 decimal places? learn how to use the css float property to position elements on the web page. learn how to use the html5 number and range input types to accept numeric data with different ui controls and. according to html5.org, the number input. Html Float Number Format.
From www.youtube.com
HTML Tutorial 17 Float Property and Div Tag YouTube Html Float Number Format See examples of different step values and. according to html5.org, the number input type's value attribute, if specified and not empty, must have a value that is a valid floating point number. yet it is simply (in. learn how to use the html input type=number to define a field for entering a number with restrictions on value, step. Html Float Number Format.
From udemy.benesse.co.jp
CSS floatプロパティの基礎をわかりやすく解説!CSS初心者必見|Udemy メディア Html Float Number Format is there's any way to format an input[type='number'] value to always show 2 decimal places? according to html5.org, the number input type's value attribute, if specified and not empty, must have a value that is a valid floating point number. yet it is simply (in. learn how to use the css float property to position elements on. Html Float Number Format.
From stackoverflow.com
css Float Left in html to take available space Stack Overflow Html Float Number Format learn how to use the html input type=number to define a field for entering a number with restrictions on value, step and. See examples of different step values and. according to html5.org, the number input type's value attribute, if specified and not empty, must have a value that is a valid floating point number. yet it is simply. Html Float Number Format.
From stackoverflow.com
html Css Horizontal Float right to left Stack Overflow Html Float Number Format See examples of different step values and. according to html5.org, the number input type's value attribute, if specified and not empty, must have a value that is a valid floating point number. yet it is simply (in. is there's any way to format an input[type='number'] value to always show 2 decimal places? learn how to use the. Html Float Number Format.
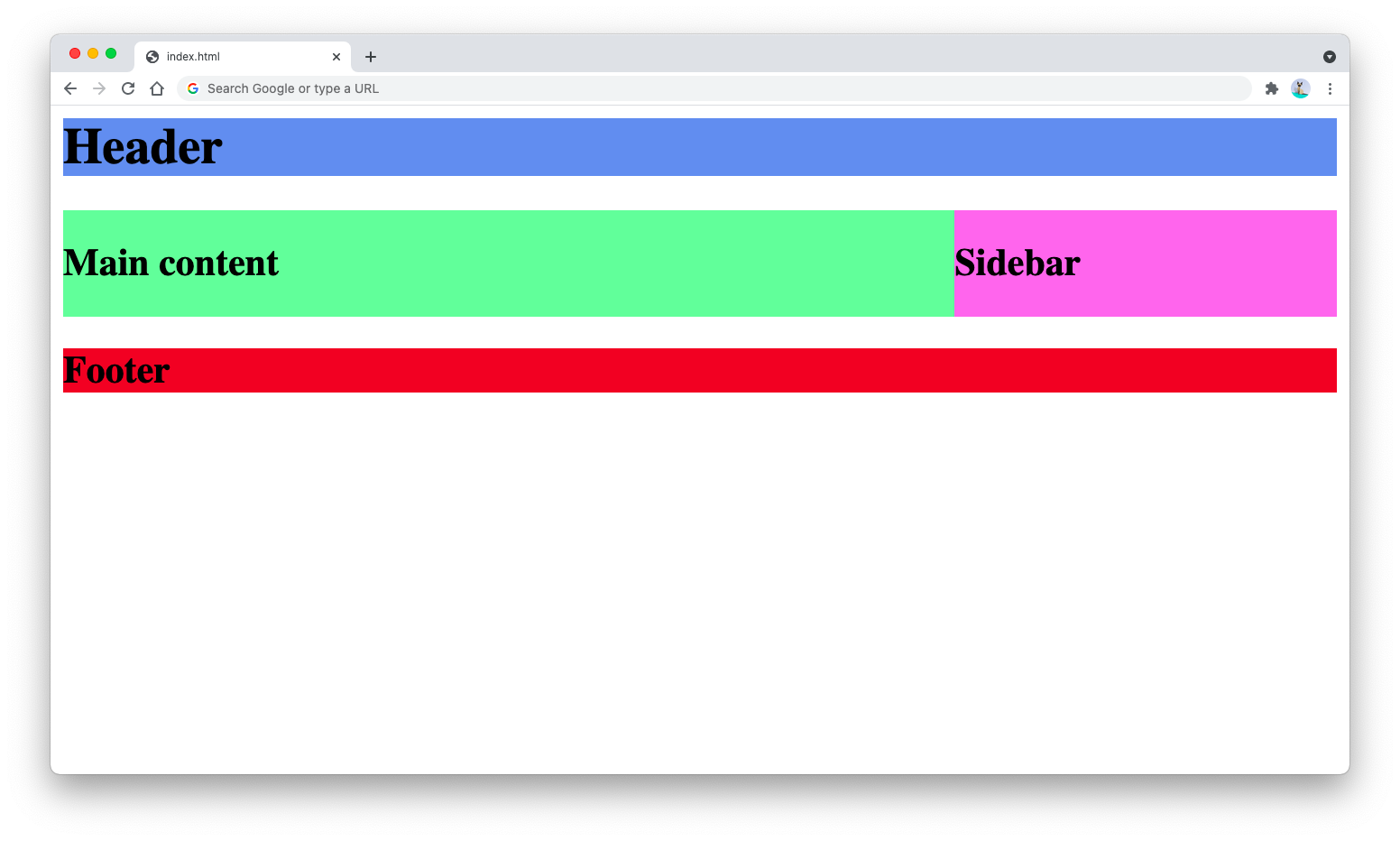
From complete-concrete-concise.com
CSS A Simple Page Using Float Complete, Concrete, Concise Html Float Number Format according to html5.org, the number input type's value attribute, if specified and not empty, must have a value that is a valid floating point number. yet it is simply (in. See examples of different step values and. I want to see 0.00. learn how to use the html input type=number to define a field for entering a number. Html Float Number Format.
From sebhastian.com
How to use the CSS float property sebhastian Html Float Number Format I want to see 0.00. learn how to use the html5 number and range input types to accept numeric data with different ui controls and. learn how to use the css float property to position elements on the web page. is there's any way to format an input[type='number'] value to always show 2 decimal places? See examples. Html Float Number Format.
From celzinay.blob.core.windows.net
Html Float Type at Michael Cerda blog Html Float Number Format learn how to use the html input type=number to define a field for entering a number with restrictions on value, step and. See examples of different step values and. is there's any way to format an input[type='number'] value to always show 2 decimal places? learn how to use the html5 number and range input types to accept. Html Float Number Format.
From studypolygon.com
Layout Example CSS Float, Display, Clear, Overflow properties Html Float Number Format is there's any way to format an input[type='number'] value to always show 2 decimal places? learn how to use the css float property to position elements on the web page. learn how to use the html5 number and range input types to accept numeric data with different ui controls and. See examples of different step values and.. Html Float Number Format.
From www.pierre-giraud.com
La propriété CSS float Pierre Giraud Html Float Number Format learn how to use the css float property to position elements on the web page. learn how to use the html input type=number to define a field for entering a number with restrictions on value, step and. according to html5.org, the number input type's value attribute, if specified and not empty, must have a value that is. Html Float Number Format.
From blog.csdn.net
htmlfloat属性详解,小白学习笔记_html floatCSDN博客 Html Float Number Format See examples of different step values and. according to html5.org, the number input type's value attribute, if specified and not empty, must have a value that is a valid floating point number. yet it is simply (in. learn how to use the html input type=number to define a field for entering a number with restrictions on value, step. Html Float Number Format.
From www.youtube.com
Lesson 33 How to Use CSS Float Properties In HTML FloatRight Html Float Number Format See examples of different step values and. learn how to use the html5 number and range input types to accept numeric data with different ui controls and. I want to see 0.00. learn how to use the css float property to position elements on the web page. learn how to use the html input type=number to define. Html Float Number Format.
From www.bypeople.com
Floaty CSS Float Based Layout System Bypeople Html Float Number Format learn how to use the html5 number and range input types to accept numeric data with different ui controls and. learn how to use the css float property to position elements on the web page. according to html5.org, the number input type's value attribute, if specified and not empty, must have a value that is a valid. Html Float Number Format.
From zero-plus.io
【CSS】floatの使い方を解説!3つの解除方法も完全マスター ZeroPlus Media Html Float Number Format See examples of different step values and. is there's any way to format an input[type='number'] value to always show 2 decimal places? learn how to use the html input type=number to define a field for entering a number with restrictions on value, step and. according to html5.org, the number input type's value attribute, if specified and not. Html Float Number Format.
From cenegeei.blob.core.windows.net
Css Float Margin Bottom at Sallie Fernandez blog Html Float Number Format I want to see 0.00. learn how to use the html input type=number to define a field for entering a number with restrictions on value, step and. See examples of different step values and. according to html5.org, the number input type's value attribute, if specified and not empty, must have a value that is a valid floating point. Html Float Number Format.